

- MICROSOFTS VISUAL CODE AND DART HOW TO
- MICROSOFTS VISUAL CODE AND DART INSTALL
- MICROSOFTS VISUAL CODE AND DART SIMULATOR
- MICROSOFTS VISUAL CODE AND DART WINDOWS
When working on larger projects or chasing a bug through multiple files, being able to visualize the entire call stack within your app by having each window open for the files you are interested in is very appealing. But, you can’t tear off new tabs into separate windows. You can do a lot within that window: you can split your workspace vertically or horizontally and get something that is similar to breaking out your code in a new window.

MICROSOFTS VISUAL CODE AND DART WINDOWS
Well, one personal bugbear of mine (and the reason why I don’t use VS Code) is because unlike every other editor that I’ve ever used, you can’t tear tabs off into new windows you are limited to only one window. VS Code is a lightweight editor that has great Flutter support, good extensibility and sees widespread use across the developer community. Should you use Visual Studio Code with Flutter?
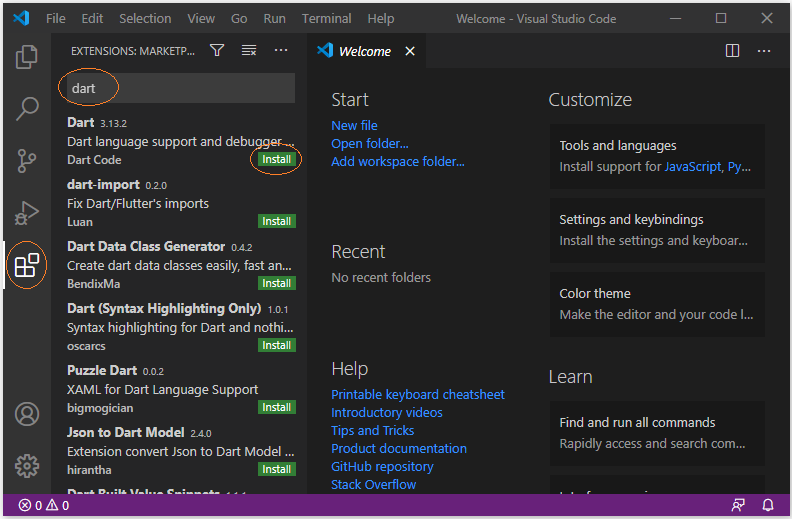
MICROSOFTS VISUAL CODE AND DART INSTALL
Plus, even if you install an extension that does slow down your editor, you can get the extension bisect functionality to find the problem’s cause. Poorly written extensions can quickly slow down how responsive VS Code can be, but as long as you are careful in what you install, you should be okay. The only caveat to this is that the performance can be influenced substantially by how many extensions you install and the quality of those extensions. VS Code is very lightweight, which means it installs and runs well on a variety of devices. Popular state management tools like flutter_bloc ship extensions for VS Code, which means you can create BLoCs automatically without writing them yourself every time. These are likely of varying quality, but the point is that there is considerable support for Flutter within VS Code.

VS Code’s extensibilityĪt the time of writing, there are 235 plugins relating to Flutter for VS Code. VS Code offers a lighter debugging experience out of the box, but it’s quite possible that this would suit most developers. You can’t globally mute exceptions at this point, so if you encounter a lot of exceptions because you are working on the your application’s UI, these aren’t easily muted. It also gives you the ability to step into code, step over code, or open the Flutter DevTools via the top debugging bar. VS Code’s debugging and developmentĪs previously mentioned, VS Code lets you set breakpoints, and when encountering them, it will show you the current call stack. VS Code’s support for Flutter means that all the standard functionality (such as breakpoints) are supported.
MICROSOFTS VISUAL CODE AND DART SIMULATOR
When you have a simulator running, you can deploy and troubleshoot your code. Launching simulators can be done by clicking on the device list down the bottom right, and then choosing what device you want to launch from the information bar. When working with widgets, VS Code shows the layout of your widgets on the left, which helps to lay out your app from a visual standpoint. VS Code also lets you open multiple files in tabs up at the top of the Window. There’s little reason to be surprised by this VS Code is a free, easy-to-use, and lightweight code editor that provides excellent support for Flutter this support for Flutter is provided via an extension for VS Code.įiles within your project are laid out on the left, and the main window shows you the contents of your files.
MICROSOFTS VISUAL CODE AND DART HOW TO
I can’t back that up with any statistics, but every time I read a tutorial or watch a video on how to do something in Flutter, the IDE used is usually VS Code. Visual Studio CodeĪnecdotally, I would say that Visual Studio Code (VS Code) is the most popular IDE in use in the Flutter landscape today. To help us make this comparison, we’ll leverage a sample Flutter project that I created a little while ago.

In this article, we’ll compare the IDEs based on: There’s a lot of high-quality competition in this space, so no matter what IDE you choose, you’ll probably have a good experience.īut there are still differences between these IDEs that can affect your development workflow, so in this article, we’ll compare some of the leading IDEs for Flutter that exist today, and hopefully help you make the best decision on what IDE you should use. These days, we are spoiled for choice when it comes to what IDE we can use. If you’re working in a team of people, you all need to reach a consensus, which can be surprisingly difficult. But whether you are starting out with Flutter, or have been using it for a while, deciding what kind of IDE to use for your project can have a huge impact on how your project turns. Best IDEs for Flutter in 2022įlutter has enjoyed widespread success since its initial stable release in 2019. Given the chance, I'll talk to you for far too long about why I love Flutter so much. Lewis Cianci Follow I'm a passionate mobile-first developer, and I've been making apps with Flutter since it first released.


 0 kommentar(er)
0 kommentar(er)
